
How OutSystems Platform Benefits in Mobile Application Development?
What is Outsystems? What is low code development?

 +44-7511-112566
+44-7511-112566
 +353-1-8079571
+353-1-8079571
 +1-415-799-9792
+1-415-799-9792


 +44-7511-112566
+44-7511-112566
 +353-1-8079571
+353-1-8079571
 +1-415-799-9792
+1-415-799-9792


What is Outsystems? What is low code development?

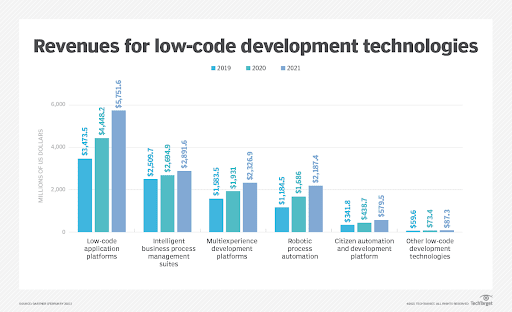
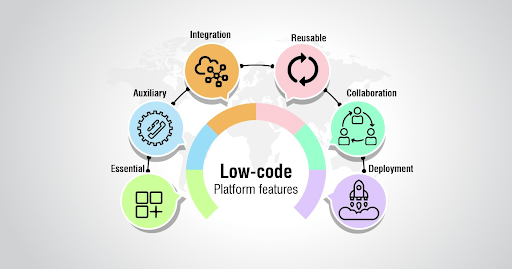
Low-code is a software development method that allows non-coders

Low-code is the easiest way to create business applications. It\’s a simple and fast way to create software that works…

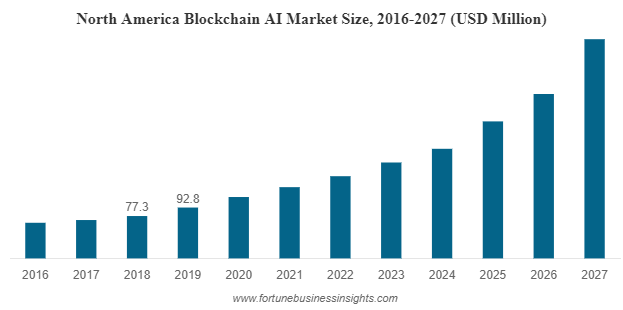
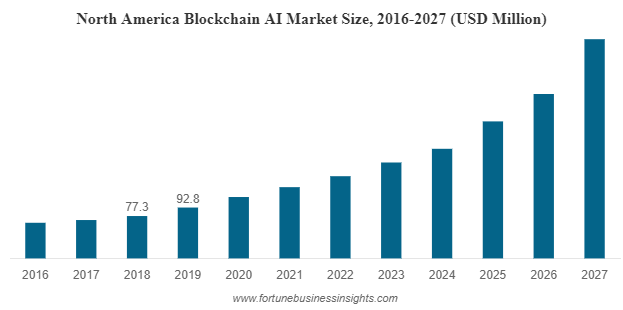
The Covid-19 outbreak drove many businesses to speed up their digital

Top 10 STO Service Providers in 2019 For many years, IPOs were the primary way for investors

In our previous post we’ve shared 2 exceptional stories of Ramayan which included

Namaste! Diwali is here. The festival has been celebrated for the ages in India.

Our 3P’s – People, Processes and Performance are the keystones of our excellence. We keenly promote an open culture,

Parangat is a world-class mobile app development and services company with expertise across all the major